Facebook sharing image en hoe je er gek van kunt worden
Jij kunt bepalen welke afbeelding en tekst wordt getoond als je site wordt gedeeld op Facebook. Als deze afbeelding niet staat ingesteld dan gaat Facebook op zoek naar een afbeelding en toont deze, ongeacht of het past. Het resultaat is vaak een deel van een logo. Met een tekst die je ook niet wilt.
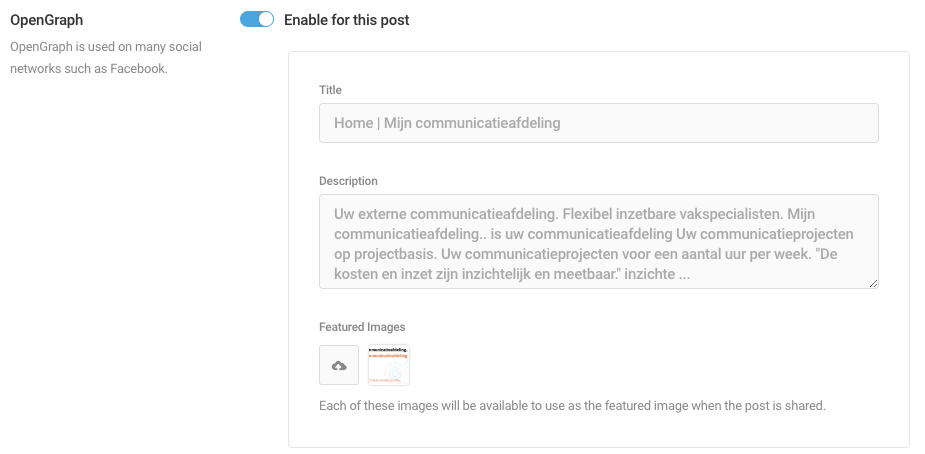
Jij kunt bepalen wat er geladen wordt door Facebook. Het protocol heet “Open Graph”. Maak je gebruik van WordPress dan kun je dit instellen via Yoast bijvoorbeeld. Je kunt ook een aparte plugin gebruiken. Dit is een voorbeeld.
In mijn voorbeeld maak ik gebruik van WPMUDEV Smartcrawl, een premiumplugin die je ook krijgt bij een Websitelight-website.
Het eerste dat je moet doen is een afbeelding maken van 1200 x 630 pixels. Gebruik hiervoor adobe illustrator of Pixlr.com (gratis)
Deze afbeelding wordt door Facebook getoond in updates. Je kunt voor elke pagina een aparte afbeelding en tekst maken.

Plaats de tekst en afbeelding op de pagina waarvoor je het wilt instellen.

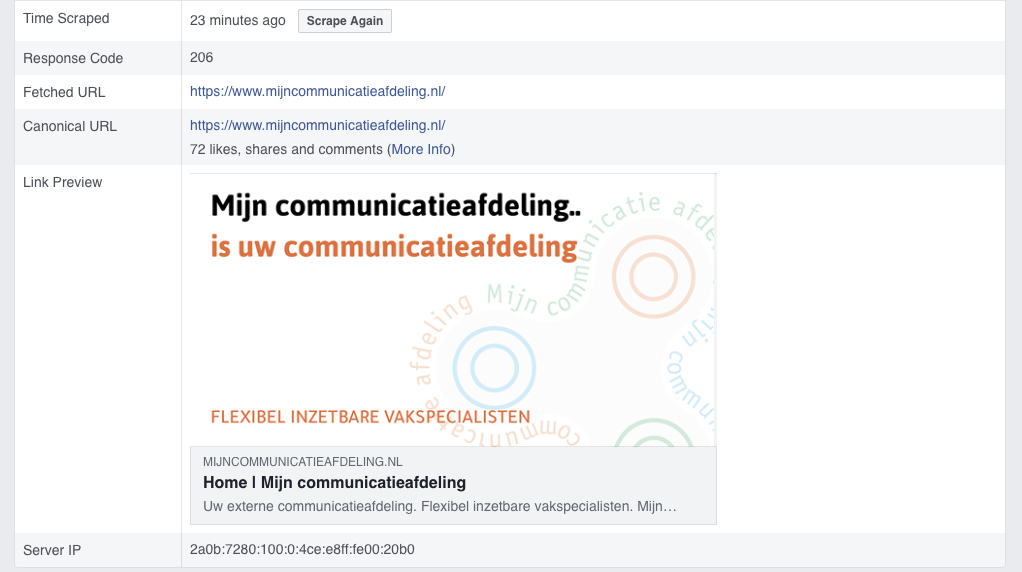
Na deze handeling leeg je de cache van je site. Je kunt via Facebook via deze link je pagina checken. Hij laat dan zien welke tekst en afbeelding Facebook laat zien. Is dat een oude afbeelding? Klik dan op “scrape again” en de nieuwste informatie wordt opgehaald. Doe je dit niet dan laat Facebook nog steeds de oude afbeelding zien. Net als ik zoek je je dan gek in je eigen website; alles goed ingesteld, maar Facebook laat de verkeerde afbeelding zien.
Erik Plomp